Il page builder Elementor per siti web sviluppati in tecnologia WordPress mette a disposizione Elementor Header, il componente semplice e veloce da customizzare per creare l’header del tuo sito.
L’header di un sito web altro non è che la prima sezione che quasi sempre vediamo all’inizio di ogni pagina web. E che allo stesso tempo resta fissa in alto nonostante stiamo scrollando la pagina verso il basso.
Questo perché un buon header deve essere di aiuto nella navigazione del sito web. Il fatto che resti fisso nella parte alta dello schermo aiuta senz’altro l’utente a muoversi rapidamente tra le varie pagine del sito, cercando risposte alle sue ricerche.
In questo articolo vedremo come costruire un header in maniera semplice, veloce, ma allo stesso tempo coerente con il brand aziendale. Utilizzando ovviamente Elementor Header, il componente che Elementor mette a disposizione, e tutte le possibilità che ci sono.
Cosa deve contenere un buon header
Prima di mettere le mani in pratica con Elementor Header, facciamo un breve passo indietro. Cerchiamo di capire quali sono le informazioni e i contenuti da inserire nella sezione di header, il perché.
Questo può esserti utile se stai cercando di realizzare il sito web aziendale della tua attività, o un blog personale, per la prima volta. E stai provando a fare tutto in autonomia.
Gli elementi che assolutamente non devono mancare in un buon header sono il logo aziendale e il menu di navigazione.
Ci sono poi altri elementi che possono essere utili da mostrare, in particolar modo in base alla tipologia del sito.
Sicuramente le icone social sono uno degli elementi da tenere in considerazione. Il link diretto alle tue pagine Facebook, Instagram, X, o altro, possono risultare interessanti per esempio per brand che fanno dell’estetica un punto forte. Ad esempio brand di moda, dove sicuramente sui canali social vengono mostrate le nuove collezioni, outfit di esempio, abbinamenti cool per ogni prodotto.
Se hai un blog ricco di articoli, una testata giornalistica, un magazine online verticale su una professione, sicuramente una barra di ricerca è un componente da inserire. In questo modo aiutiamo gli utenti a fare ricerche mirate, per i contenuti che vogliono leggere, senza dover scorrere tutti gli articoli.
E se invece la tua attività vende in tutto il mondo e il tuo sito web è un sito multilingua? Beh, in questo caso è fondamentale inserire nell’header lo switcher per la lingua. Magari il sito web di riferimento è in lingua inglese, ma potresti avere versioni specifiche in lingua per ogni paese in cui vendi prodotti. Uno switcher subito in alto permette all’utente di scegliere la lingua predefinita e comprendere così al meglio tutte le informazioni sul sito.
Nel caso di header per dispositivi mobile?
Come ogni sezione di un sito web, anche l’header deve essere responsive. Deve adattarsi bene ad ogni schermo e risoluzione.
Pertanto è necessario adattare i contenuti del proprio header sia per schermi desktop, che per schermi mobile, più piccoli.
In questo ultimo caso risulta difficile e complesso inserire molte informazioni all’interno di un layout per dispositivi mobili.
Ecco infatti il perché da mobile spesso e volentieri gli unici elementi presenti in un header sono il logo aziendale, debitamente ridimensionato in larghezza ed altezza, e l’icona del burger menu.
Al click sull’icona si apre un menu pop up (una finestra di navigazione in sovraimpressione rispetto al contenuto della pagina) ed è lì dentro che sono presenti tutte le informazioni e i contenuti che avevamo inserito nella versione per desktop. Il menu di navigazione, le icone social, lo switch della lingua, la barra di ricerca e così via.
Con Elementor e gli Elementor Header puoi costruire l’header perfetto per il tuo sito web e adattarlo ad ogni dimensione dello schermo.
Nei paragrafi successivi vedremo come fare. E se hai difficoltà oppure vuoi fare qualcosa di più complesso, noi di Spritzy abbiamo un servizio di Assistenza Elementor che può aiutarti per ogni necessità.
Crea il tuo header con Elementor Header
Andiamo nel pratico con i passaggi da seguire per creare il tuo header con Elementor.
Per iniziare a personalizzare il tuo Elementor Header, accedi al backend del tuo sito web sviluppato in WordPress.
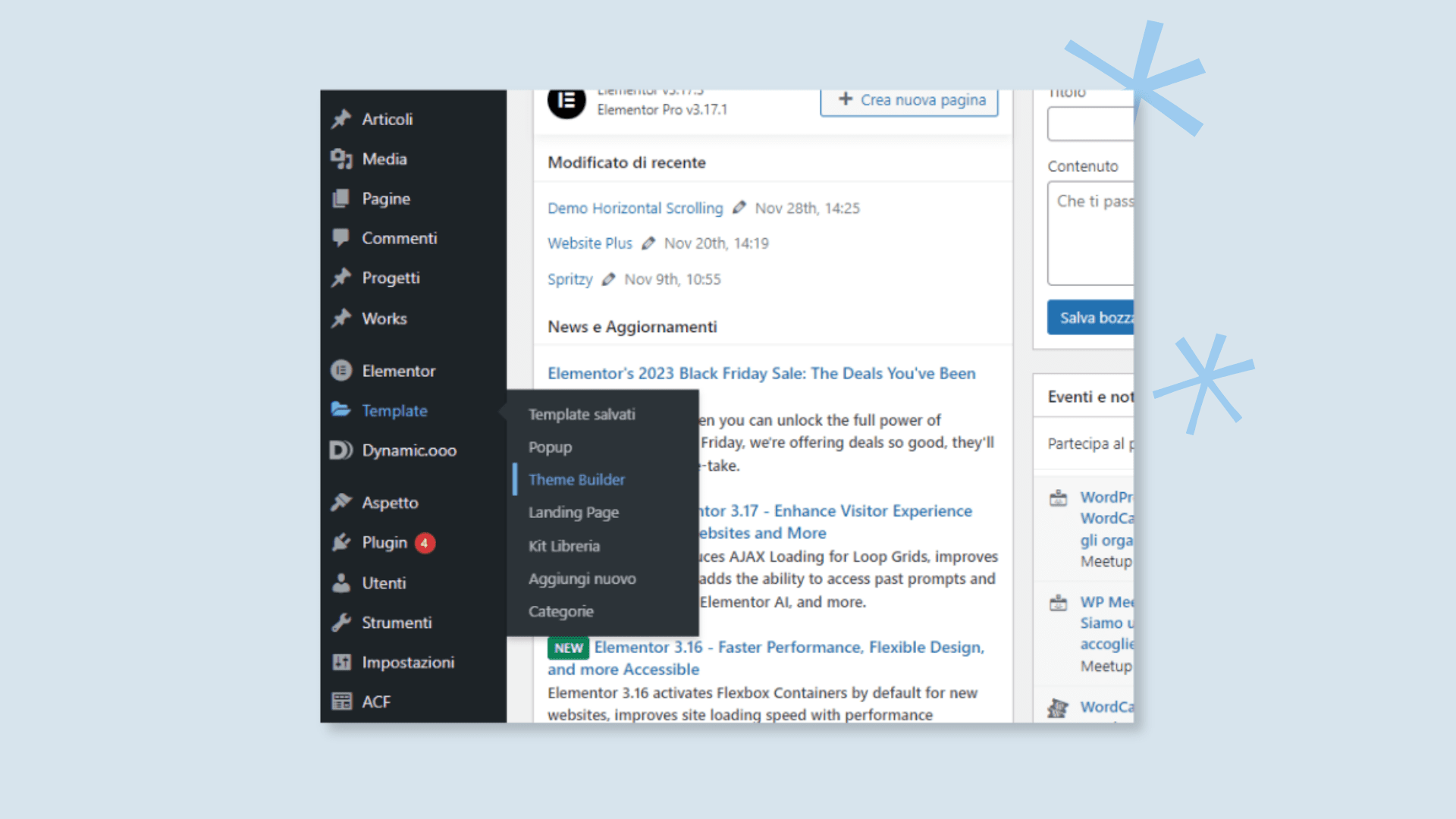
Clicca sulla voce Template > Theme Builder.

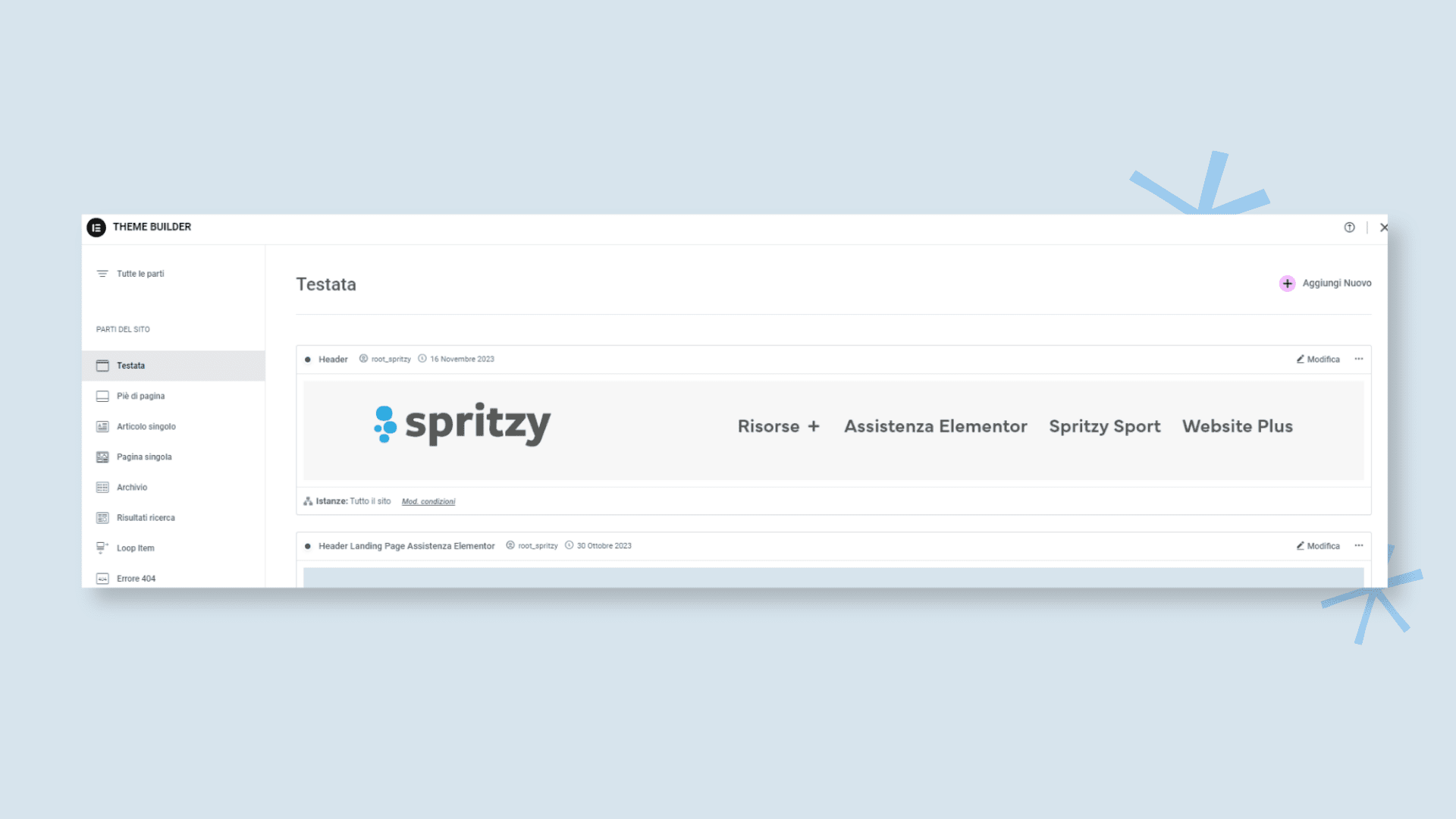
Nella nuova schermata che si apre clicca su Testata > Aggiungi nuovo (in alto a destra).

Dopodiché entrerai nell’editor di Elementor dove iniziare a personalizzare il tuo Elementor Form.
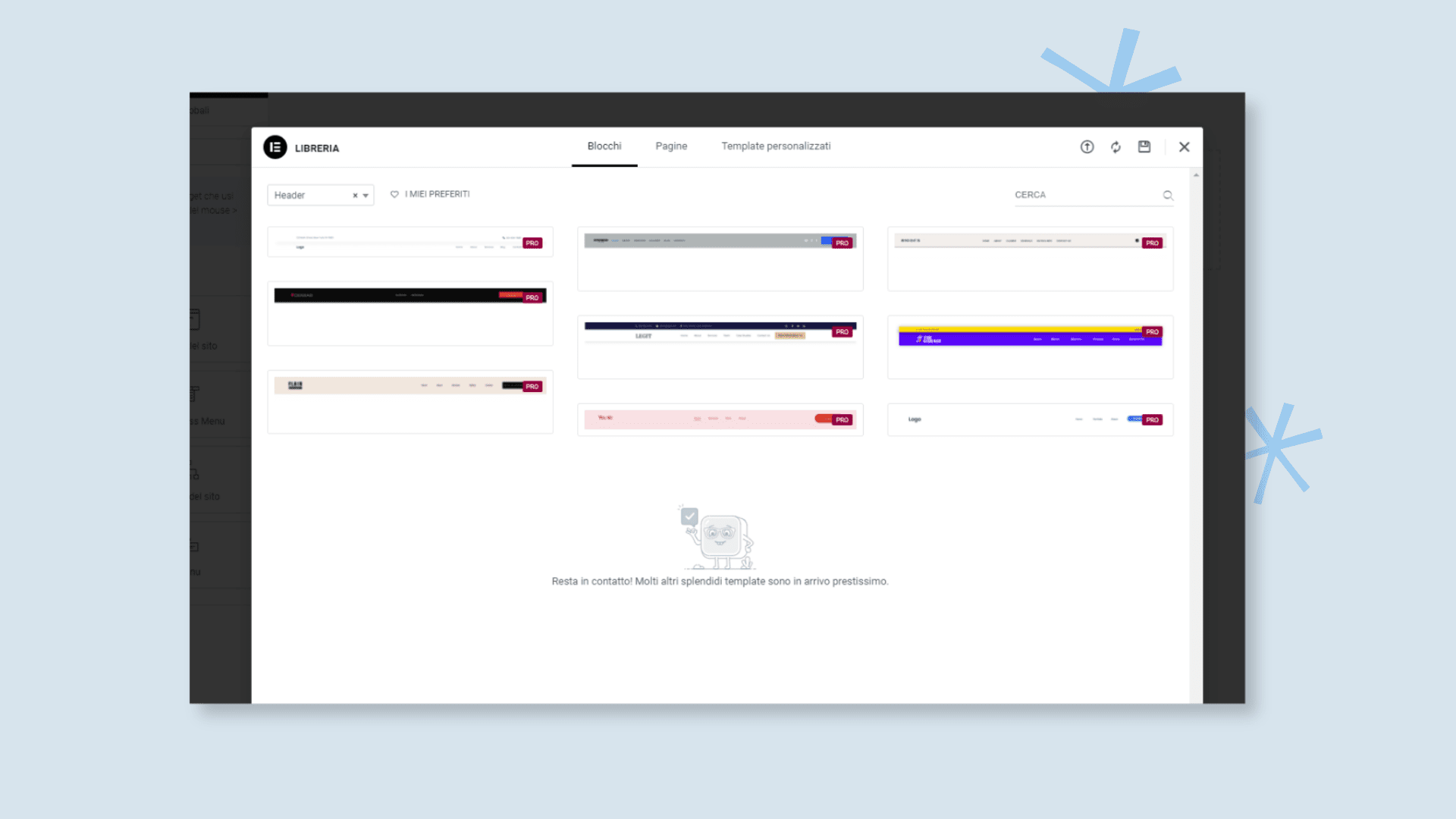
Puoi scegliere tra uno dei template che Elementor mette a disposizione già costruiti, oppure chiudere la finestra e costruire il tuo da zero (nelle schermate che seguono abbiamo scelto un template già preconfigurato).

Personalizzare Elementor Header
L’header che abbiamo scelto per questa guida è un template, quindi con dei componenti già inseriti (logo, menù di navigazione, icone social).
Puoi personalizzare il tuo header, con colonne e widget, così come probabilmente hai già fatto per le tue pagine realizzate con Elementor.
Dentro all’editor di Elementor, scegli il widget che vuoi utilizzare e con la tecnologia Drag & Drop trascinalo dove vuoi posizionarlo.
Modifica lo stile di ogni widget, la sezione di ogni widget, i colori, lo sfondo, le animazioni. Dopodiché clicca sul pulsante Pubblica.
Impostazioni di visualizzazione
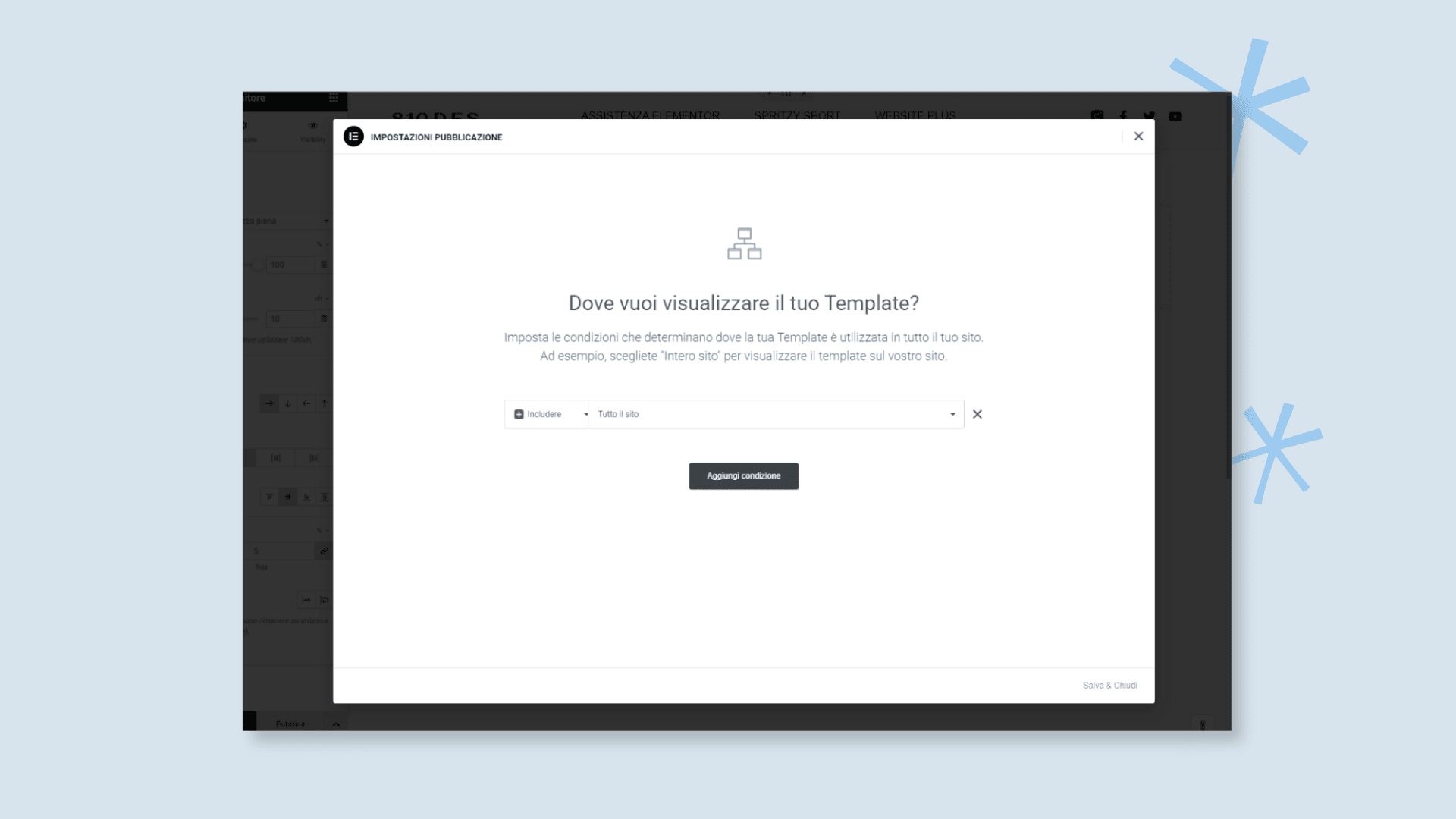
Una volta cliccato sul pulsante Pubblica si apre una schermata che ci chiede dove vogliamo rendere visibile l’Elementor Header appena creato.

Se si tratta dell’header che vuoi applicare a tutte le pagine del tuo sito, ti basta scegliere come condizione: Includere > Tutto il sito. Cliccare su Salva & Chiudi e andare a vedere l’header online sulle tue pagine.
La forza di Elementor è questa. Sfruttando il page builder puoi costruire quanti header vuoi, personalizzarli in base alla condizione di visualizzazione che applichi, e farli comparire solamente in determinate pagine.
Puoi costruire header diversi nel caso tu voglia realizzare delle landing page, oppure nel caso tu voglia personalizzare l’esperienza all’interno del tuo blog.
Consiglio: definisci al meglio la struttura del tuo sito, la tipologia di contenuti che andrà ad ospitare e realizza tutti gli header di cui hai bisogno. Adattando così le condizioni di visualizzazione.
Elementor Header sticky (fisso in alto)
L’header che abbiamo costruito non soddisfa ancora una caratteristica. Se vogliamo semplificare l’esperienza e la navigazione degli utenti all’interno del nostro sito web, dobbiamo rendere l’header fisso nella parte alta dello schermo.
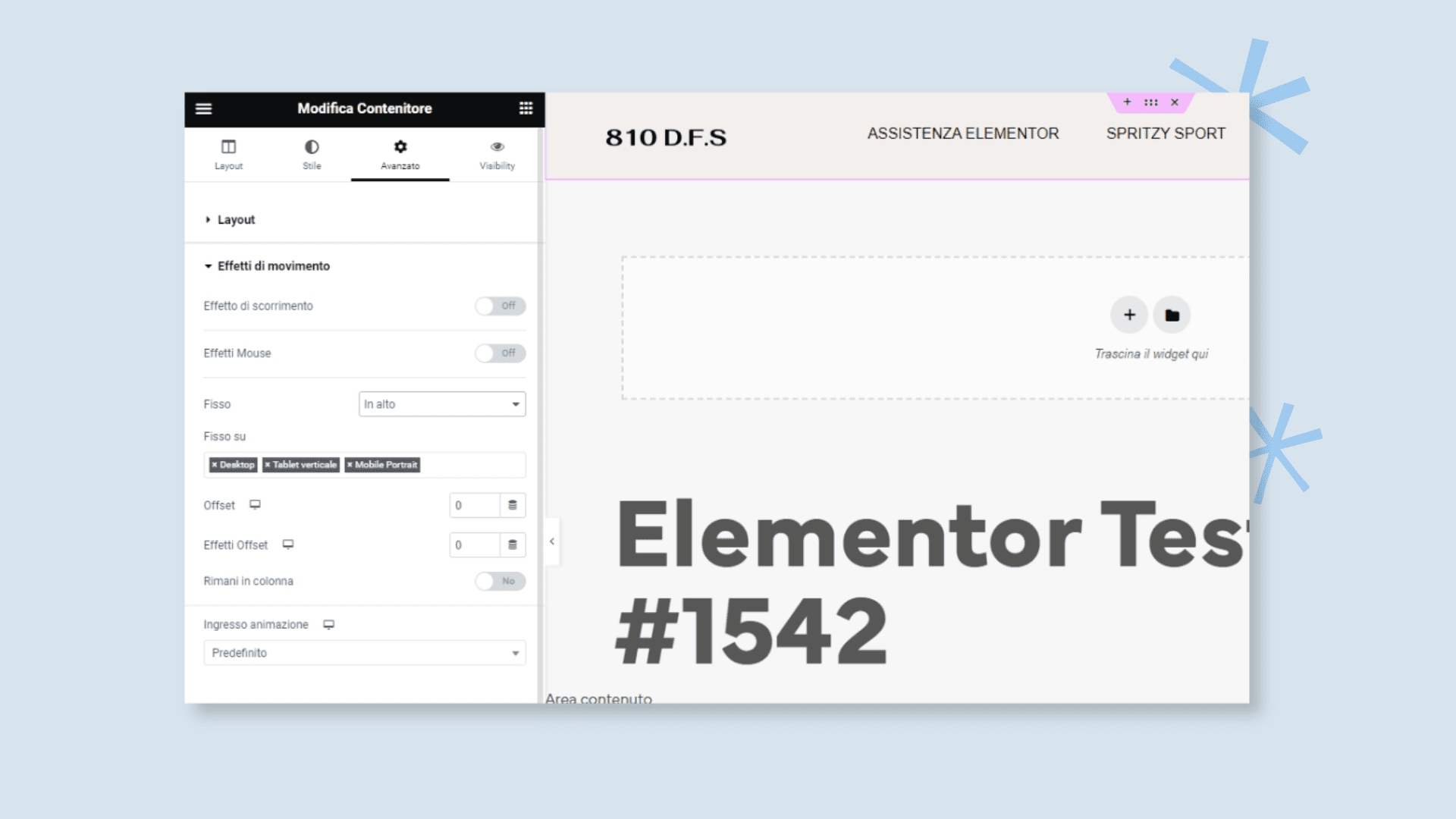
Per farlo devi cliccare sul contenitore principale del tuo header, e andare nelle impostazioni Avanzato nella sidebar laterale dell’editor del widget.
Sotto la voce Effetti di movimento, seleziona la voce In Alto vicino a Fisso.

Dopodiché aggiorna le modifiche, e se navighi nelle pagine del tuo sito vedrai che l’Elementor Header resta ben saldo in alto anche allo scrolling verticale della pagina.
Elementor Header Responsive
L’ultima cosa che resta da fare è adattare l’header a schermi più piccoli. Se già sai utilizzare Elementor saprai che Elementor permette di adattare tutti i componenti e i widget per una corretta visualizzazione su schermi desktop, tablet e mobile.
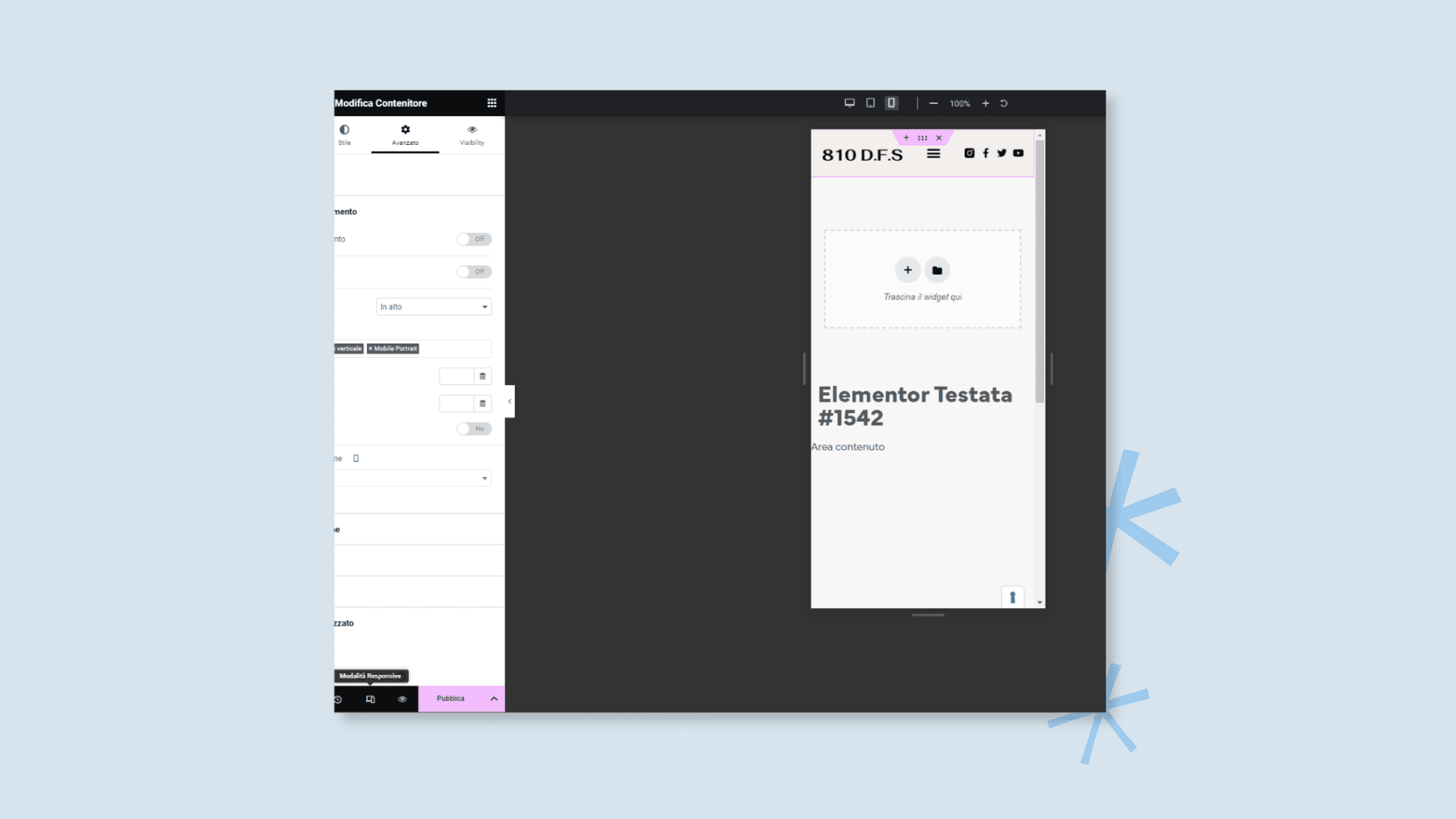
Per farlo, nell’editor di Elementor, clicca sull’icona della modalità Responsive, e l’editor cambierà un pò forma, permettendoti di passare da una modalità all’altra.

Adatta ogni singolo contenuto scalando dalla resa visiva più grande (desktop) fino a quella più piccola (tablet). Modifica la larghezza, l’altezza, la dimensione dei font, e tutto quello che reputi giusto fare.
Per finire ricordati di salvare le modifiche e di andare subito a visualizzare tutti i cambiamenti che hai effettuato!
5 esempi realizzati con Elementor Header
Lasciati ispirare dagli header di 5 siti che abbiamo sviluppato in Spritzy, utilizzando Elementor Header.
Esempio 1

L’header di Spritzy, è un header abbastanza semplice che presenta due contenuti principali. Il logo aziendale, con un link alla homepage del sito, così da tornare alla pagina principale ovunque ti trovi in quel momento, e un menù di navigazione ricco di voci interessanti. Sotto la voce Risorse + non presenta un classico sottomenu a tendina, ma un mega menu personalizzato anch’esso con l’Editor di Elementor (in qualche altra guida vedremo come fare).
Esempio 2

Questo header presenta sostanzialmente 3 componenti: il logo aziendale, il menù di navigazione, con qualche animazione all’hover e lo switch della lingua. Questo sito è stato realizzato in un versione principale in inglese, poiché è un’attività che vende in tutto il mondo, e una versione in italiano, per rendere i contenuti fruibili bene anche nella nazione dove l’azienda risiede.
Esempio 3

Un header molto più creativo dei precedenti esempi, realizzato sempre con Elementor Header, che oltre al logo sostanzialmente lascia spazio ed importanza altri componenti. Un pulsante Contattaci, come chiaro e immediato invito all’azione per i navigatori del sito, e le icone social, per reindirizzare gli utenti sui canali comunicativi principalmente usati dal brand.
Il menù di navigazione è stato realizzato attraverso un popup che si apre al click sull’icona a puntini, che si trova all’estrema destra dell’header.
Esempio 4

Come nell’esempio 2, anche in questo caso si tratta di un header realizzato per un sito multilingua (in questo caso sono 3, inglese, italiano e spagnolo).
Oltre al logo e al menù di navigazione, debitamente tradotto per ogni lingua, si trovano le icone ai canali social dell’attività e lo switch per passare da una lingua ad un’altra.
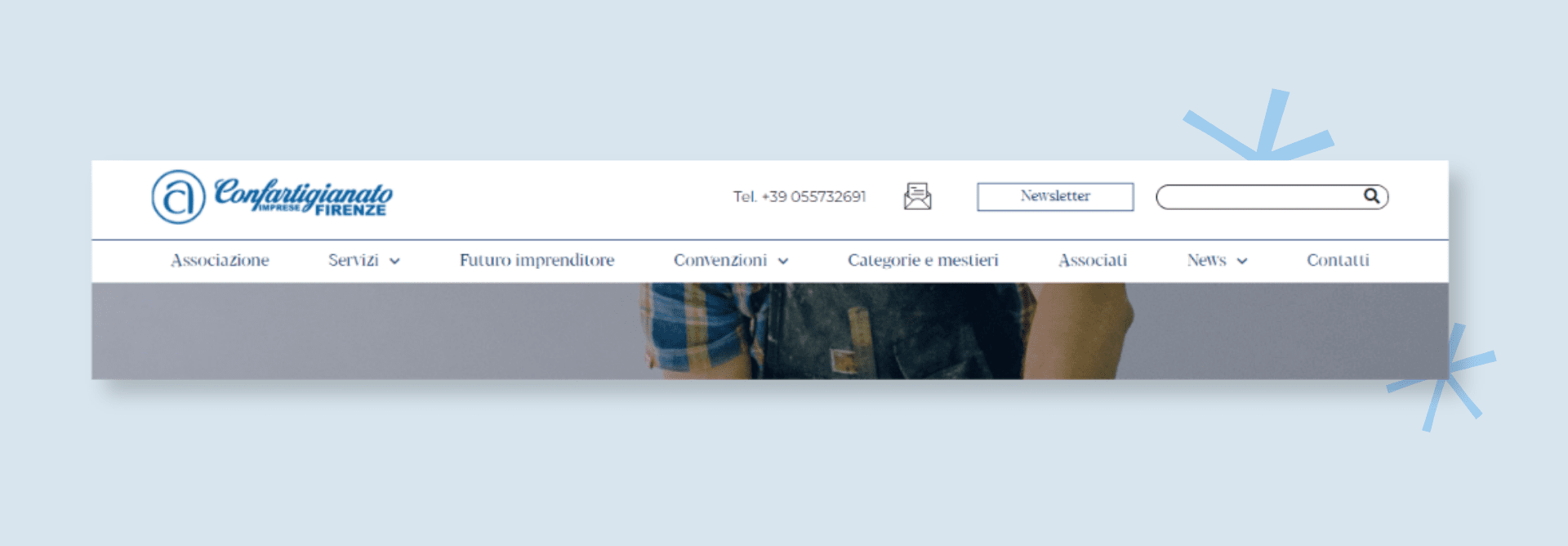
Esempio 5

Un Elementor Header più complesso, realizzato su due sezioni consecutive, che mostrano numerosi contenuti, organizzati però in un layout bello, dove ognuno si ritaglia il proprio spazio e la propria importanza.
Oltre al logo aziendale, è possibile trovare il pulsante di iscrizione alla newsletter, delle informazioni di contatto immediate e un bel pulsante di ricerca. Questo perché il brand offre numerosi servizi alle imprese, pubblicandone costantemente di nuovi, così come nuovi articoli e nuove convenzioni. Anche il menù di navigazione è ampio e ricco di voci, e per questo abbiamo deciso di dedicargli un’intera sezione, per renderlo sempre ben visibile.
Conclusione
In questa guida abbiamo visto insieme come utilizzare Elementor ed Elementor Header per creare l’header di navigazione del tuo sito web. In semplici passi, veloci, sfruttando tutta la potenza e le funzionalità del page builder. Ci siamo fatti ispirare da alcune nostre realizzazioni per vedere la differenza e possibili layout che contengono contenuti aggiuntivi rispetto ai soli logo e menu di navigazione.
È molto importante adattare l’header a tutti i possibili schermi di visualizzazione, desktop o mobile che siano, affinché l’utente possa muoversi e trovare bene le informazioni che cerca. Così come allo stesso tempo è importante rendere l’header fisso nella parte alta della pagina.
Abbiamo parlato di popup e megamenu, senza entrare nel dettaglio. Lo faremo prossimamente in altre guide dedicate. Ma se al momento hai bisogno di supporto per realizzare qualcosa di complesso, noi di Spritzy abbiamo creato l’Assistenza Elementor su misura per ogni tipologia di problema o richiesta.