Quante volte avrai sentito parlare di ancora o di ancoraggio. Non siamo in barca sul mare, o meglio siamo sempre nel mare, ma quello del web. Qui le ancore non sono altro che componenti utili per migliorare la navigazione all’interno dei contenuti di una stessa pagina web. E in questa guida andremo a capirci di più e a scoprire come realizzare un Ancoraggio Elementor.
Ebbene sì, il page builder Drag & Drop per eccellenza per siti WordPress mette a disposizione il widget “Ancoraggio del Menu”, attraverso il quale è possibile spostarci all’interno di una pagina web saltando da una sezione all’altra.
In questa guida vedremo in dettaglio che cosa sono le ancore, a cosa servono, e come realizzare un Ancora Elementor. Non solo, se vuoi già vedere come funziona una ancora puoi cliccare qui (#ancora), e se hai bisogno di aiuto e supporto puoi contattarci al nostro servizio di Assistenza Elementor.
Cos’è un ancoraggio e a cosa serve
Ancora, o Ancoraggio, è quel componente visivo, un link o un pulsante solitamente, che permette di saltare da una sezione all’altra all’interno della stessa pagina web.
Questo rende la navigazione molto più intuitiva e l’esperienza utente più gradevole e performante.
Immagina infatti di avere una pagina lunga, con tantissimi contenuti al proprio interno. In questo caso gli ancoraggi aiutano l’utente a passare (“saltare”) direttamente da un contenuto all’altro, senza necessariamente dover scrollare tutta la pagina alla ricerca del contenuto di interesse.
Si può ben immaginare come le ancore siano estremamente utili nelle pagine web lunghe, all’interno di siti one-page o in delle landing page dove vogliamo portare subito l’utente a compiere l’azione per cui abbiamo ideato la landing.
Vediamo adesso come creare un Ancoraggio Elementor. La documentazione del page builder mette già a disposizione una brevissima guida a riguardo.
Come creare un Ancoraggio Elementor
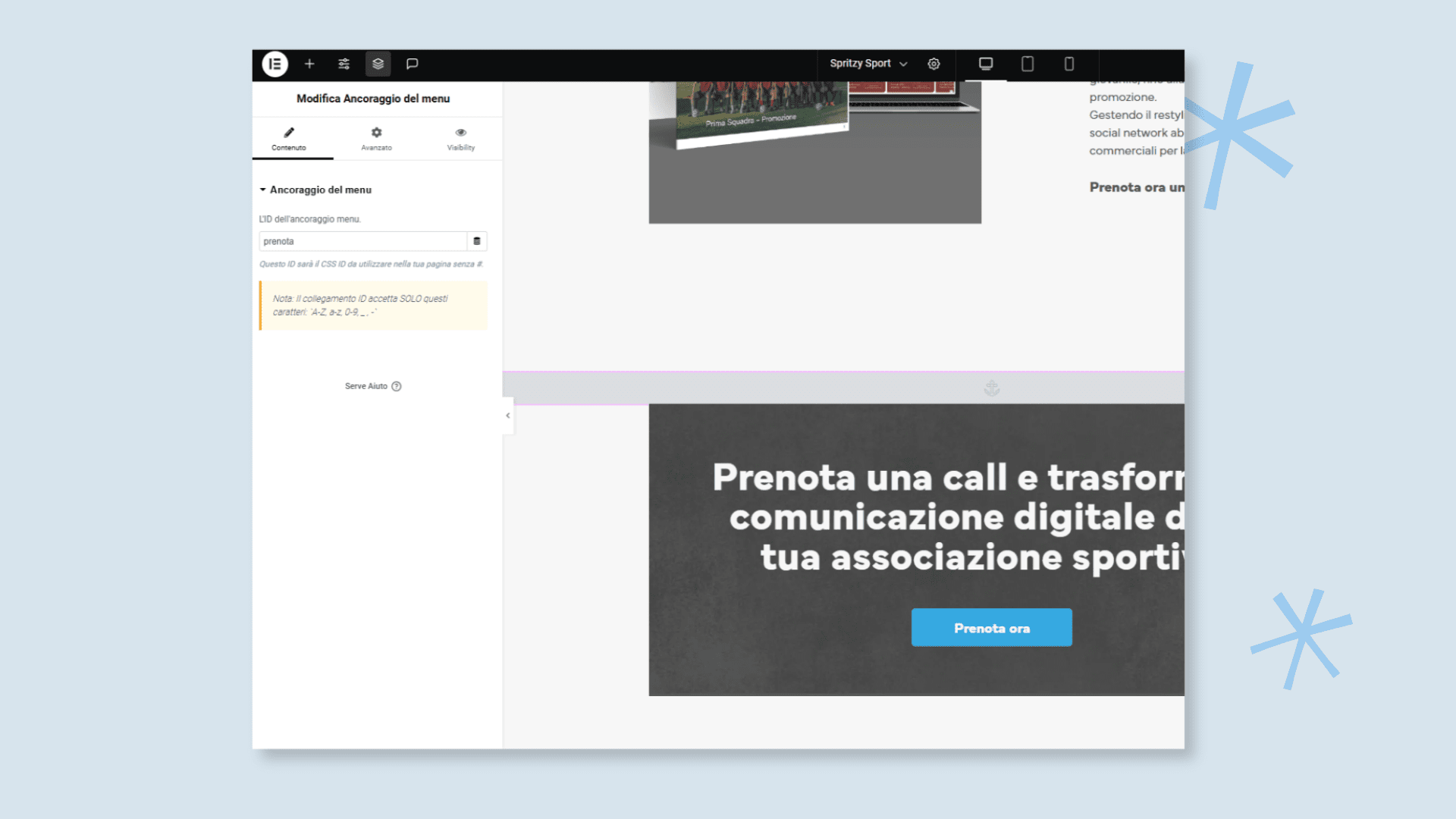
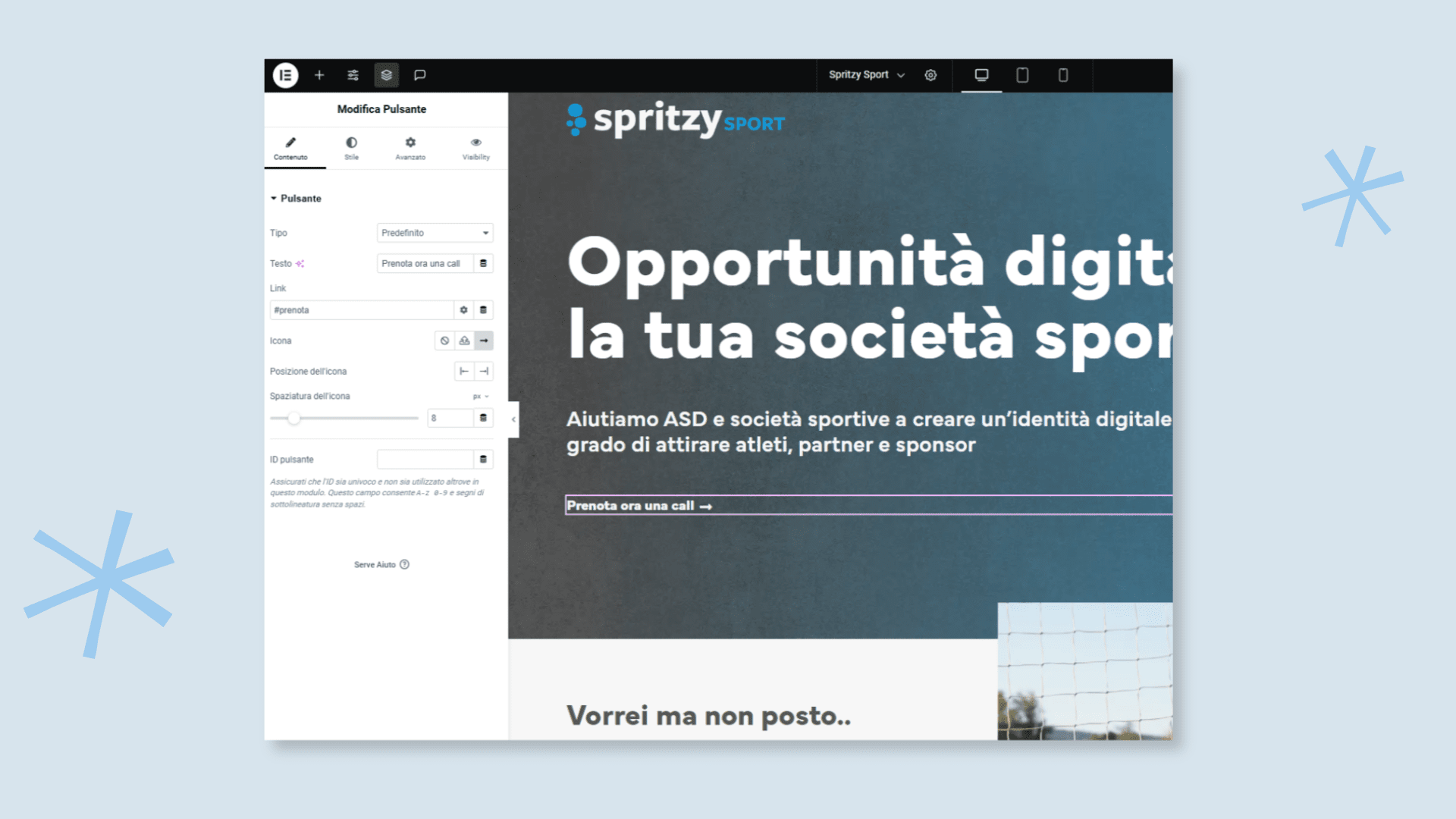
Elementor mette a disposizione un widget dedicato per l’ “Ancoraggio del Menu”. Una volta cercato il widget tra tutti quelli disponibili, basta trascinarlo sopra la sezione che vogliamo far raggiungere e assegnargli un nome. Questo nome sarà quello utilizzato come riferimento per un link oppure per un pulsante (#ancora).
A questo punto quando l’utente cliccherà sul link la pagina scrollerà fino alla sezione con l’ancora assegnata.
Step 1: scegli il widget, trascinalo e nomina l’ancora

Step 2: crea un link o un pulsante, al cui click si salti all’ancora desiderata

Consiglio: È importante nominare l’ancora con un nome semplice e chiaro, magari una singola parola. In questo modo, il motore di ricerca quando analizza la pagina, può capire senza problemi la funzionalità. E a beneficiarne un minimo è anche il posizionamento SEO della tua pagina web.
Usi creativi dell’Ancoraggio Elementor
Gli ancoraggi non servono solamente a spostarsi rapidamente all’interno di una pagina. Chi utilizza sapientemente gli ancoraggi, li usa per organizzare al meglio i contenuti, e aiutare veramente l’utente del web.
Immagina una pagina di FAQ: ogni domanda della pagina può essere collegata alla propria risposta, per una navigazione più pratica e più ordinata.
Oppure immagini una pagina che parla dei servizi che un’azienda offre: i link in pagina possono portare a sezioni in cui vengono spiegati dettagliatamente i vari servizi.
Infine immagina il lancio di un prodotto, per cui vuoi incentivare gli acquisti. Avrai creato una landing page bellissima che spiega nel dettaglio il prodotto che vendi. Le caratteristiche, le recensioni, gli utilizzi, le varianti, e tutto ciò che ritieni necessario. E in fondo alla pagina, nella speranza di aver convinto l’utente, la possibilità di acquistarlo. Beh le ancora possono salvare la tua vita e quella dei futuri acquirenti. Posizionando strategicamente dei link, puoi sfruttare la volontà dell’utente di procedere all’acquisto, facendolo saltare direttamente alla possibilità di acquistarlo, senza dover leggere oltre.
Un esempio di ancora in pagina la puoi trovare nella landing page del nostro servizio di Assistenza Elementor.
Ecco il motivo per cui le ancore sono utili: rendere le pagine più dinamiche, evitare scorrimenti infiniti e perdite di tempo, massimizzare le conversioni.
Gli ancoraggi migliorano la SEO?
La risposta è si. In una percentuale piccola, ma sicuramente possono dare il proprio contributo in ottica di posizionamento SEO.
Gli ancoraggi chiari, con parole semplici e intuitive, permettono ai motori di ricerca di identificare al meglio la struttura della pagina. E questo aiuta la visibilità.
Allo stesso tempo, contribuiscono in maniera importante a migliorare l’accessibilità della pagina web. Pensa a persone con disabilità, che utilizzano lo screen reader o la tastiera per navigare sul web. In questo modo possono saltare rapidamente tra le sezioni e i contenuti del sito, alla ricerca delle informazioni che cercano.
Google, e tutti i motori di ricerca, apprezzano molto questo aspetto. Migliorare l’usabilità del sito web per tutti i fruitori è sicuramente un fattore positivo per il posizionamento.
Ancoraggio Elementor nel menù di navigazione
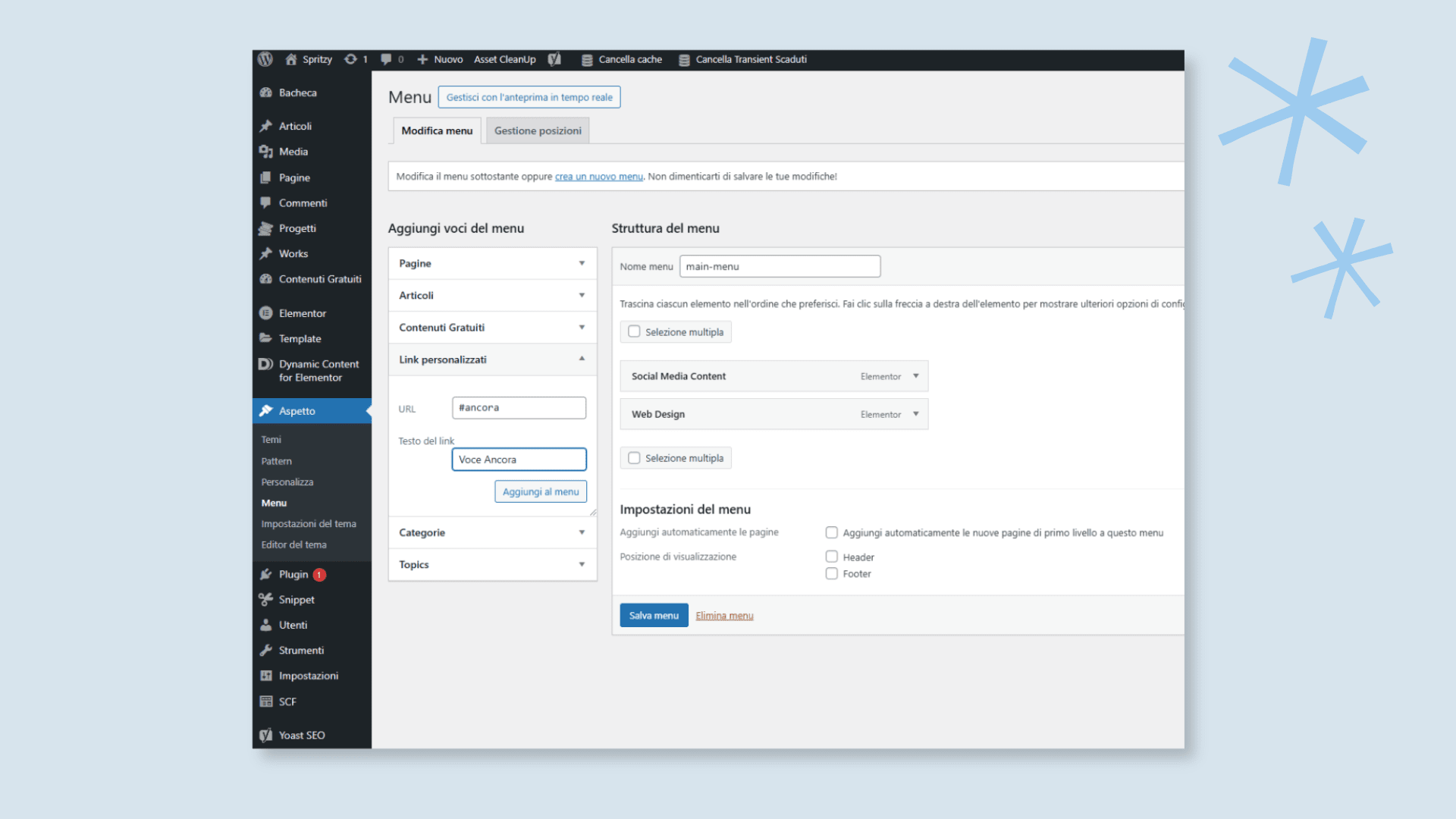
Un’altra importantissima azione che WordPress ed Elementor ti permettono di fare, oltre a quella di associare link o pulsanti alle ancore, è quella di inserire il link alle ancore nelle voci del menù di navigazione nativo di WordPress.
Tutto ciò che devi fare è in primis quello di creare l’ancora nella tua pagina web. Come abbiamo visto sopra.
Dopodiché crea il tuo menu con WordPress. Scegli url personalizzato e li dentro inserisci come destinazione il richiamo alla tua ancora (ad esempio #ancora).

Ora puoi richiamare il tuo menu dove tu voglia, e se in pagina è presente l’ancora, il click su quella voce di navigazione ti porterà proprio lì.
Questo è utilissimo per i siti web one-page, cioè qui siti dove il contenuto è tutto presente all’interno di un’unica pagina web.
Vuoi vedere il funzionamento con i tuoi occhi. Scopri sceglifirenze.it e naviga nel menù di navigazione tra le due voci presenti!
Dulcis in fundo: scopri come evitare gli errori più comuni
Abbiamo visto fino a qui come sia semplice creare delle ancore di navigazione, sfruttando gli ancoraggi di Elementor. E perché e quando sia giusto farlo.
Nonostante questo, ci sono alcuni aspetti che però non devi sottovalutare. Perché comunemente vengono effettuati degli errori.
Uno dei più frequenti infatti è quello di creare ancore con nomi poco chiari, o addirittura con nomi duplicati. Questo oltre a rendere difficile sapere a cosa riferiscono, non sono comprensibili nemmeno ai motori di ricerca per farti effettuare il giusto salto.
Un altro errore frequente è quello di dimenticare di testare gli ancoraggi, sia su dispositivi desktop che dispositivi mobile. Spesso e volentieri funzionano correttamente ovunque. ma a volte no. Pertanto un buon test è sempre utile farlo.
WOW! Sei arrivato fino a qui cliccando su l’ancora?! Allora FUNZIONA! 🥳
Adesso se vuoi tornare su, clicca qui (#tornasu).
Domande frequenti su Ancoraggio Elementor
Che cosa sono gli ancoraggi in Elementor e a cosa servono?
Gli ancoraggi sono collegamenti che portano a una sezione specifica di una pagina. In Elementor, puoi usarli per creare collegamenti che guidano gli utenti direttamente alle informazioni più rilevanti, migliorando la navigazione e l’esperienza utente. Sono molto utili soprattutto nelle pagine lunghe o per i siti “one-page”.
Come posso creare un ancoraggio in Elementor?
Per creare un ancoraggio in Elementor, aggiungi il widget “Ancoraggio del menu” dove vuoi che gli utenti arrivino cliccando sul link. Poi, assegna un nome chiaro all’ancora, come “servizi” o “contatti”. Nei link, utilizza questo nome con il simbolo #, ad esempio “#servizi”, per attivare il salto alla sezione.
Dove posso usare gli ancoraggi su un sito?
Gli ancoraggi sono perfetti per creare menu di navigazione in pagine one-page, collegamenti in landing page per guidare gli utenti verso sezioni specifiche, e per pagine FAQ dove ogni domanda porta alla risposta corrispondente. Aiutano anche nelle pagine lunghe, dove permettono di evitare lo scorrimento eccessivo.
Gli ancoraggi aiutano anche la SEO del sito?
Sì, se usati bene, gli ancoraggi possono migliorare l’esperienza utente, che è un aspetto considerato dai motori di ricerca. Organizzare bene il contenuto e usare nomi chiari per gli ancoraggi può rendere la struttura della pagina più comprensibile sia per gli utenti sia per i motori di ricerca, il che può dare un leggero beneficio alla SEO.
Gli ancoraggi funzionano su mobile?
In generale sì, ma è importante testarli. Gli ancoraggi dovrebbero funzionare su tutti i dispositivi, ma il layout mobile potrebbe avere margini o spazi differenti. Prima di pubblicare, verifica che ogni ancoraggio scorra correttamente fino alla sezione giusta anche da smartphone e tablet.
Come posso usare un ancoraggio nei menu di navigazione in Elementor?
Per aggiungere un ancoraggio a un menu, basta creare un link personalizzato nel menu e inserire il nome dell’ancora (preceduto da #) nel campo URL, ad esempio “#chi-siamo”. Così, quando gli utenti cliccano sul menu, vengono portati alla sezione desiderata senza ricaricare la pagina.
Posso usare più di un ancoraggio con lo stesso nome?
No, è importante che ogni ancoraggio abbia un nome unico per evitare confusione. Se usi lo stesso nome, Elementor potrebbe non sapere quale sezione deve raggiungere e potresti avere problemi di navigazione. Assicurati di dare nomi chiari e distintivi per ogni ancoraggio. Non solo Elementor, ma i browser stessi non riuscirebbero ad interpretare bene la pagina, alterando di conseguenza il risultato ottenuto.
Cosa succede se cambio il nome di un ancoraggio?
Se cambi il nome di un ancoraggio, devi aggiornare tutti i link che puntano a quell’ancora, altrimenti non funzioneranno più. Controlla sempre che tutti i collegamenti siano aggiornati, soprattutto se il sito ha molti contenuti collegati.
Gli ancoraggi rallentano il caricamento della pagina?
No, gli ancoraggi di per sé non rallentano il caricamento della pagina, perché non aggiungono contenuti o elementi pesanti. Tuttavia, assicurati che la pagina sia ottimizzata in generale: un sito ben ottimizzato renderà gli ancoraggi più fluidi da utilizzare.
Come posso testare se gli ancoraggi funzionano correttamente?
Per testare gli ancoraggi, naviga nella pagina e prova i link su desktop e dispositivi mobili. Puoi anche usare strumenti di anteprima in Elementor per verificare che tutti i collegamenti portino alla sezione giusta senza interruzioni. Un test approfondito assicura che gli utenti trovino l’esperienza intuitiva e soddisfacente. L’alternativa più avanzata è quella di scegliere un numero di persone come campione, e far effettuare loro uno User test. Questo non solo ci dirà se le ancore funzionano o meno, ma allo stesso tempo potrà lasciare feedback importanti sulla pagina, l’organizzazione dei contenuti e il comportamento degli utenti nel navigare sul sito web.