Uno tra i componenti che assolutamente non deve mancare all’interno di un sito web è il modulo di contatto. Elementor Form è il modulo di contatto che Elementor mette a disposizione per restare vicino agli utenti.
Con Elementor Form puoi creare moduli di contatto esteticamente bellissimi, coerenti con l’identità visiva della tua attività. Non solo, potrai anche far compiere loro azioni importanti, come l’invio automatico di email, l’iscrizione alla newsletter o il salvataggio di ogni sottoscrizione al form.
Insomma grazie ad Elementor Form non è necessario che tu sia un programmatore per creare dei form che funzionano in linea alle tue necessità.
In questa guida vedremo quali sono i vantaggi nel creare dei form con Elementor, e scopriremo come farlo passo dopo passo.
Perché usare Elementor Form
In linea generale l’utilizzo di form personalizzati all’interno del proprio sito web è una pratica da mettere in atto, perché questi forniscono agli utenti un metodo rapido ed efficace per comunicare con la vostra attività.
Trovare un form all’interno di una pagina web e poterlo riempire per inviare un messaggio, è molto più immediato che dover aprire il provider di email, ed iniziare a scrivere una email completa. Non credi?!
I Form di Elementor sono molto semplici da configurare, e non necessitano infatti di scrivere una sola riga di codice. Con l’editor Drag & Drop di Elementor è possibile scegliere la posizione dove vogliamo far compare il form, modificarne lo stile per renderlo coerente al brand dell’attività e scegliere tutte le azioni che vogliamo una volta cliccato sul pulsante di invio del form.
È possibile iscrivere il sottoscrittore del form alla newsletter, inviare in automatico delle email, raccogliere tutte le informazioni lasciate in una unica repository, permettere il caricamento di file, ricevere ordini, prenotazioni e molto altro.
Sostanzialmente non ci sono limiti a quello che è possibile fare con Elementor Form, dal momento in cui sul mercato esistono anche addons più o meno gratuiti, compatibili con i form di Elementor, che ne possono ampliare le funzionalità.
Elementor Form è una delle funzionalità di Elementor, accessibili con un piano PRO.
Utilizzare Elementor Form in 5 semplici passaggi
Elementor è il page builder migliore per la creazione delle pagine e dei contenuti del tuo sito web. È un plugin nativo per la tecnologia WordPress, che non ha bisogno di conoscenze di linguaggi di programmazione per essere utilizzato.
È alla portata di tutti. Si presenta in una versione free, ricca di widget e funzionalità, e in una versione PRO che aumenta sia il numero di componenti utilizzabili che delle funzionalità.
Elementor Form è accessibile nella versione PRO, ma state pur certi che una volta provati i form di Elementor, non tornerete più indietro.
Vediamo come creare un form di Elementor in 5 semplici passaggi.
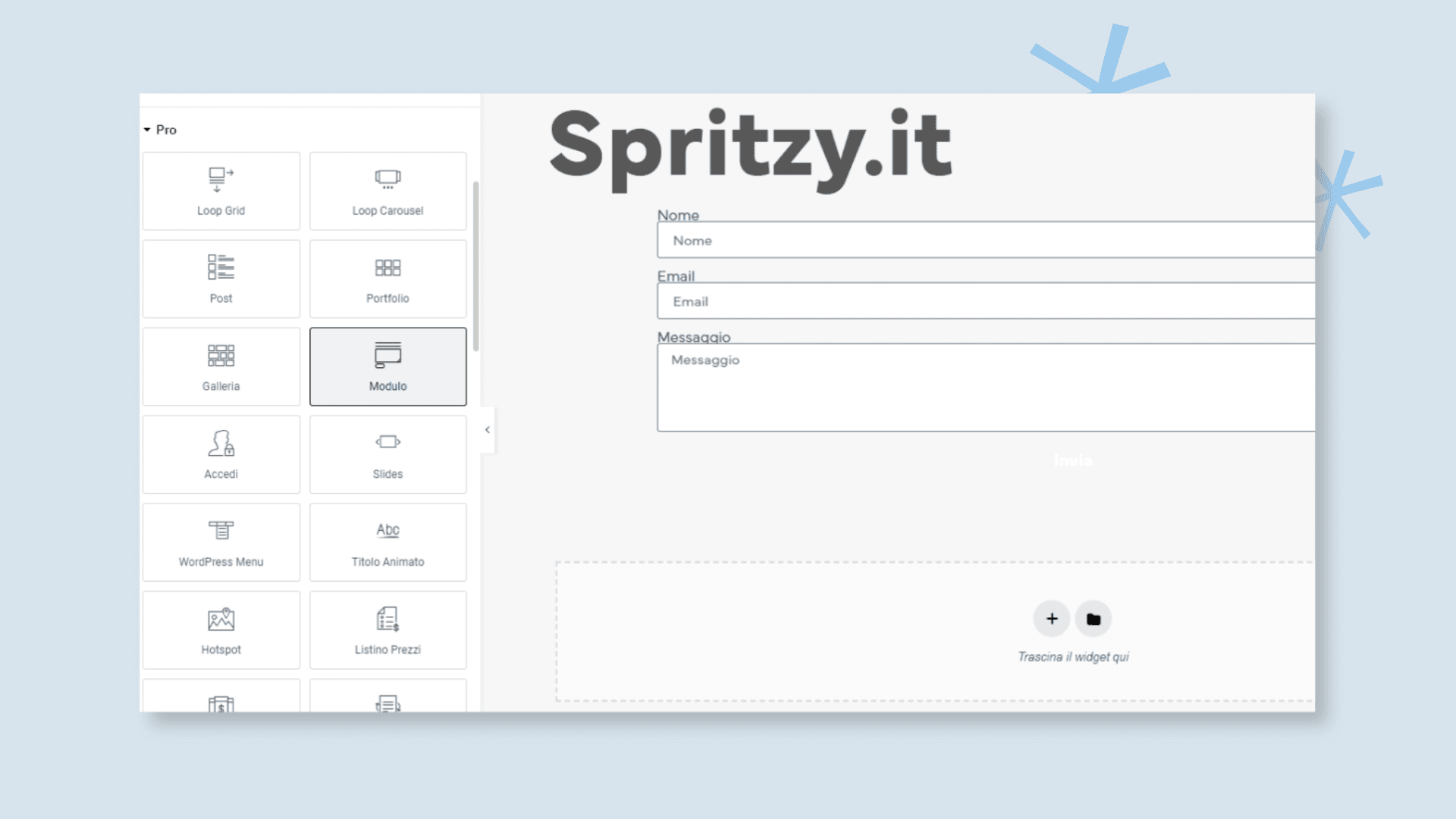
1. Il widget Modulo di Elementor
Il widget Modulo, o Elementor Form è uno dei widget che il page builder Elementor mette a disposizione, come componente già strutturato da utilizzare sul tuo sito web.
Per iniziare a creare un Modulo di Contatto è sufficiente accedere alla pagina in cui lo vogliamo inserire, cliccando su di essa sul pulsante Modifica con Elementor.
Tra tutti i widget disponibili scegliere il widget Modulo e trascinarlo nella posizione della pagina in cui vogliamo farlo apparire.
Verrà così subito inserito un modulo standard, pronto per essere modificato a piacimento.

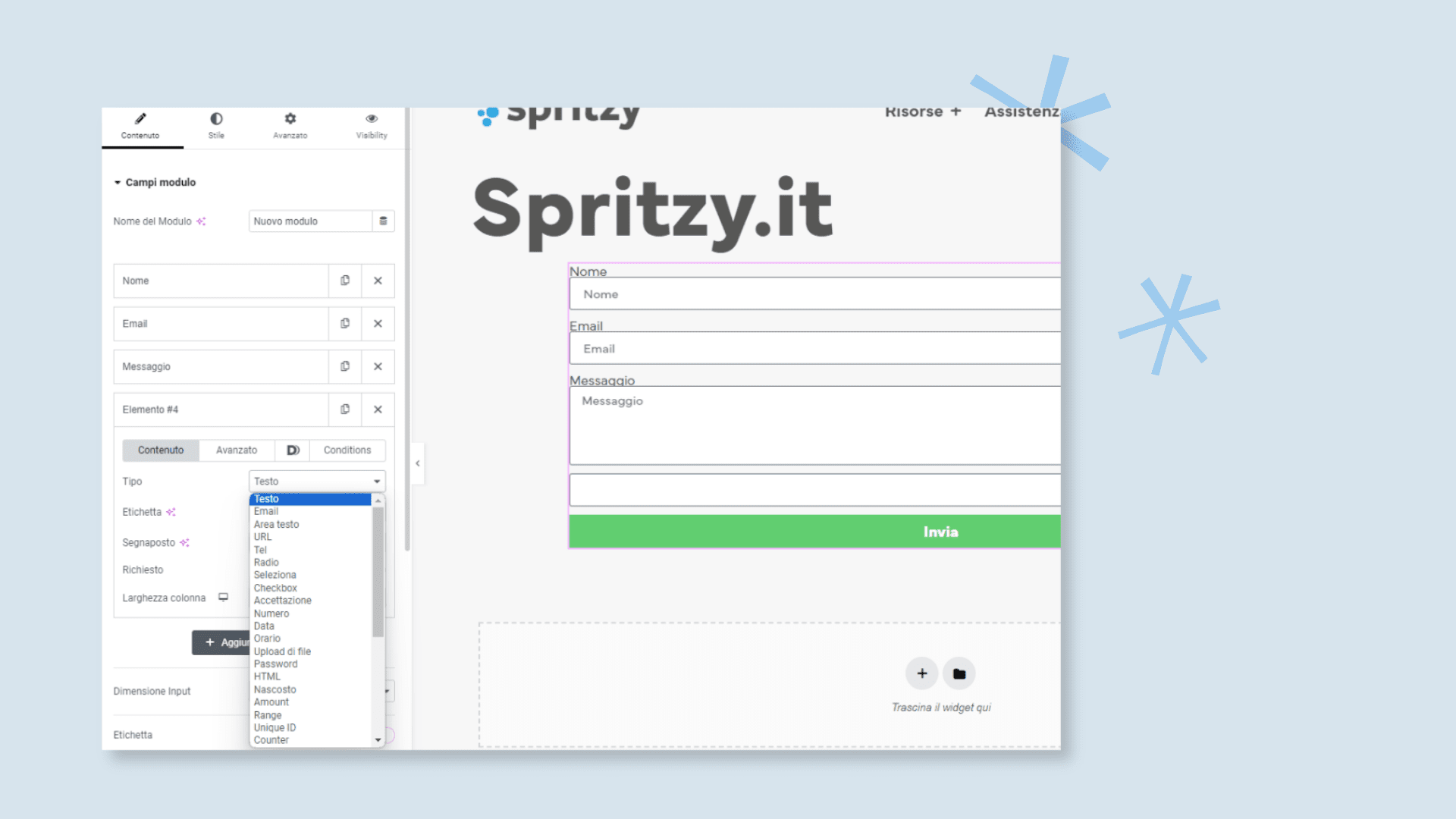
2. Configurare i Campi dell’Elementor Form e i Pulsanti
Trascinato il widget all’interno della pagina, questo adesso è pronto per essere modificato.
Nella sidebar laterale dell’editor di Elementor compariranno subito le informazioni relative al widget, e tutte le impostazioni che è possibile configurare, dal contenuto allo stile.
Il modulo standard che è stato creato subito dopo il trascinamento presenta solamente tre campi (Nome, Email, Messaggio) ed un pulsante di Invia.
Nella sezione del widget relativa al contenuto è possibile iniziare a modificare questi campi, eliminarli oppure aggiungerne di nuovi, cliccando su Aggiungi Elemento, così da creare il form di cui abbiamo bisogno.
Elementor permette di scegliere il tipo di campo di cui abbiamo bisogno (Testo, TextArea, Upload di file, Radio, Checkbox, e così via), assegnargli un’etichetta, cioè il nome del campo del modulo, inserire un placeholder, ovvero un testo di segnaposto, scegliere se un campo è obbligatorio oppure no, switchando la voce Richiesto.
Subito sotto i campi del modulo è presente una sezione relativa ai pulsanti, in particolar modo al pulsante Invia, dove è possibile deciderne la forma, la grandezza, e cambiare il testo per il click dell’invio.

Consiglio: se le varie tipologie dei campi ti suonano estranee, perché non hai mai sentito parlare in alcun modo dei form HTML, non temere. Quello che ti invitiamo a fare è provare tutte le tipologie di campo, capire come funzionano, e poi andare a costruire il tuo Elementor Form.
3. Azioni all’Invio del Form
Una volta creato il proprio form. il passaggio successivo è quello di configurare le azioni che vogliamo far compiere al nostro sito web ogni volta che il form viene riempito e il pulsante di invio viene cliccato.
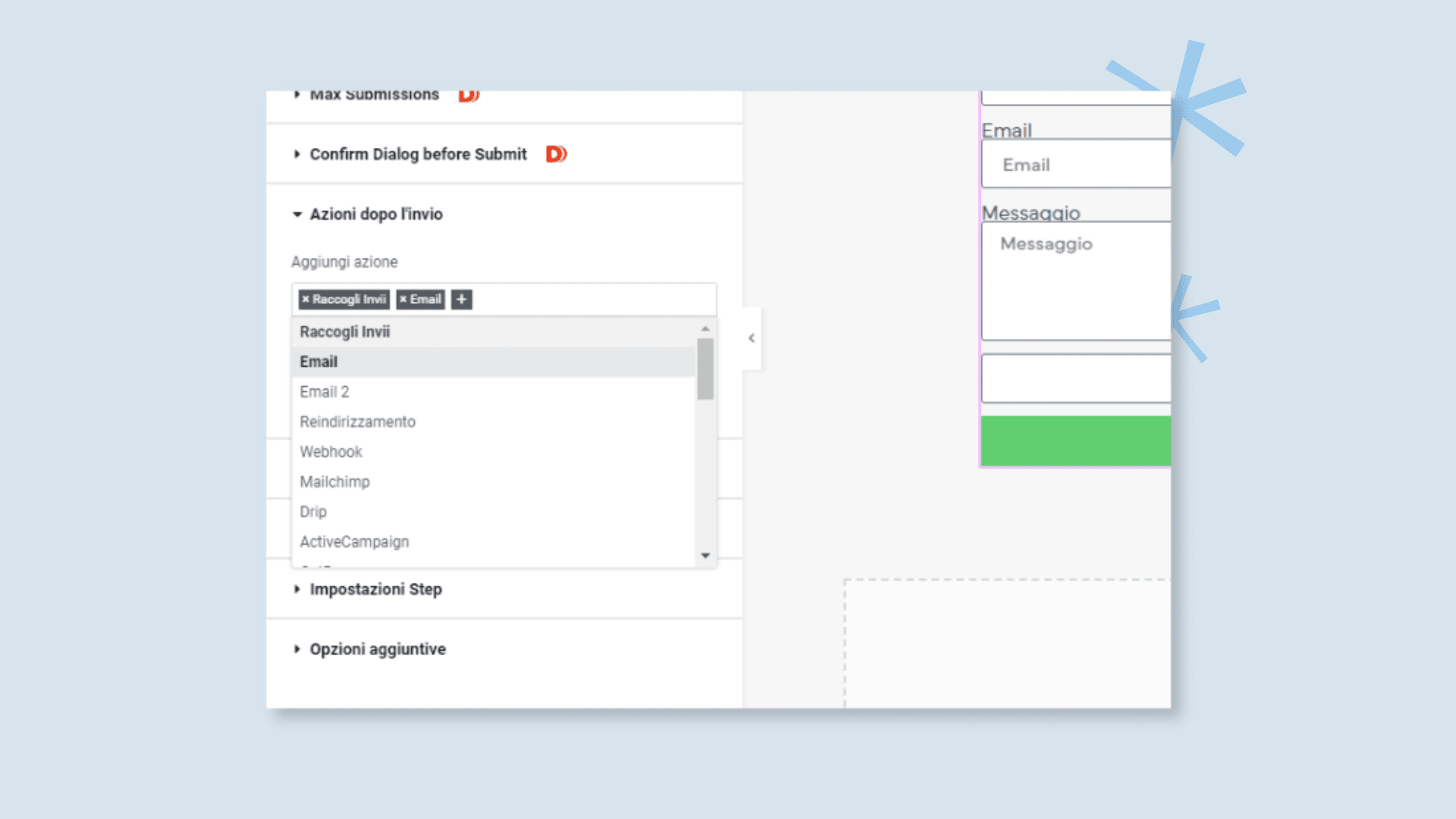
Nella sezione successiva ai Pulsanti, sempre nella sidebar laterale relativa all’editing e alla personalizzazione del widget Elementor Form, troviamo la sezione Azioni dopo l’invio del form.

Qui è possibile scegliere cosa vogliamo fare. Dall’invio di una email al salvataggio dei dati sottoscritti con il form, passando per l’integrazione con il proprio strumento di email marketing e un possibile reindirizzamento ad una pagina di ringraziamento (thank you page).
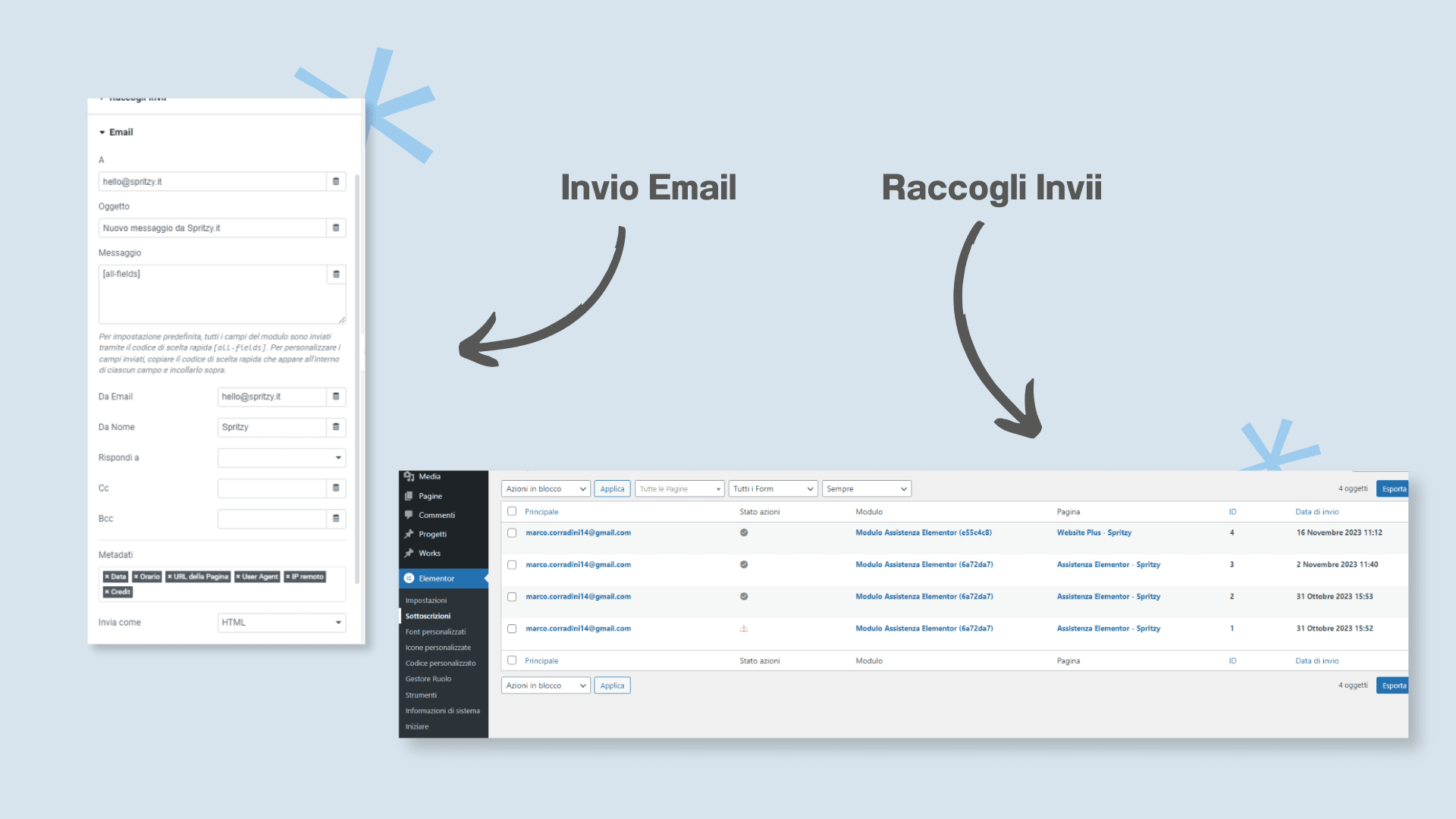
Di default l’azione settata è quella di un invio di una email, a te che sei proprietario del sito, in modo da avvisarti ogni qualvolta il form venga riempito, e consegnarti tutte le informazioni che sono state inserite nel form.
Per questo tipo di azione è possibile settare il destinatario, l’oggetto ed il corpo della mail. Ricorda di salvare una volta apportate tutte le modifiche.
Un’altra azione che potrebbe esserti molto utile fin da subito potrebbe essere quella del Raccogli Invii, ovvero raccogliere tutte le informazioni che vengono inviate dall’utente all’invio del form, in un’unica dashboard facilmente consultabile.
Elementor Form permette di scegliere infatti Raccogli Invii come azione post invio del form. Tutti gli invii li puoi trovare nella dashboard di WordPress, come sottovoce Sottoscrizioni di Elementor.

4. Personalizza i messaggi
Un’altra caratteristica che è giusto considerare è quella di rendere l’esperienza dell’utente sul nostro sito indimenticabile. Così da far percepire i valori aziendali e delle persone che stanno dall’altra parte dello schermo.
E allora ecco che sempre Elementor ci viene in aiuto, personalizzando i messaggi che l’utente riceve una volta inviato il form.
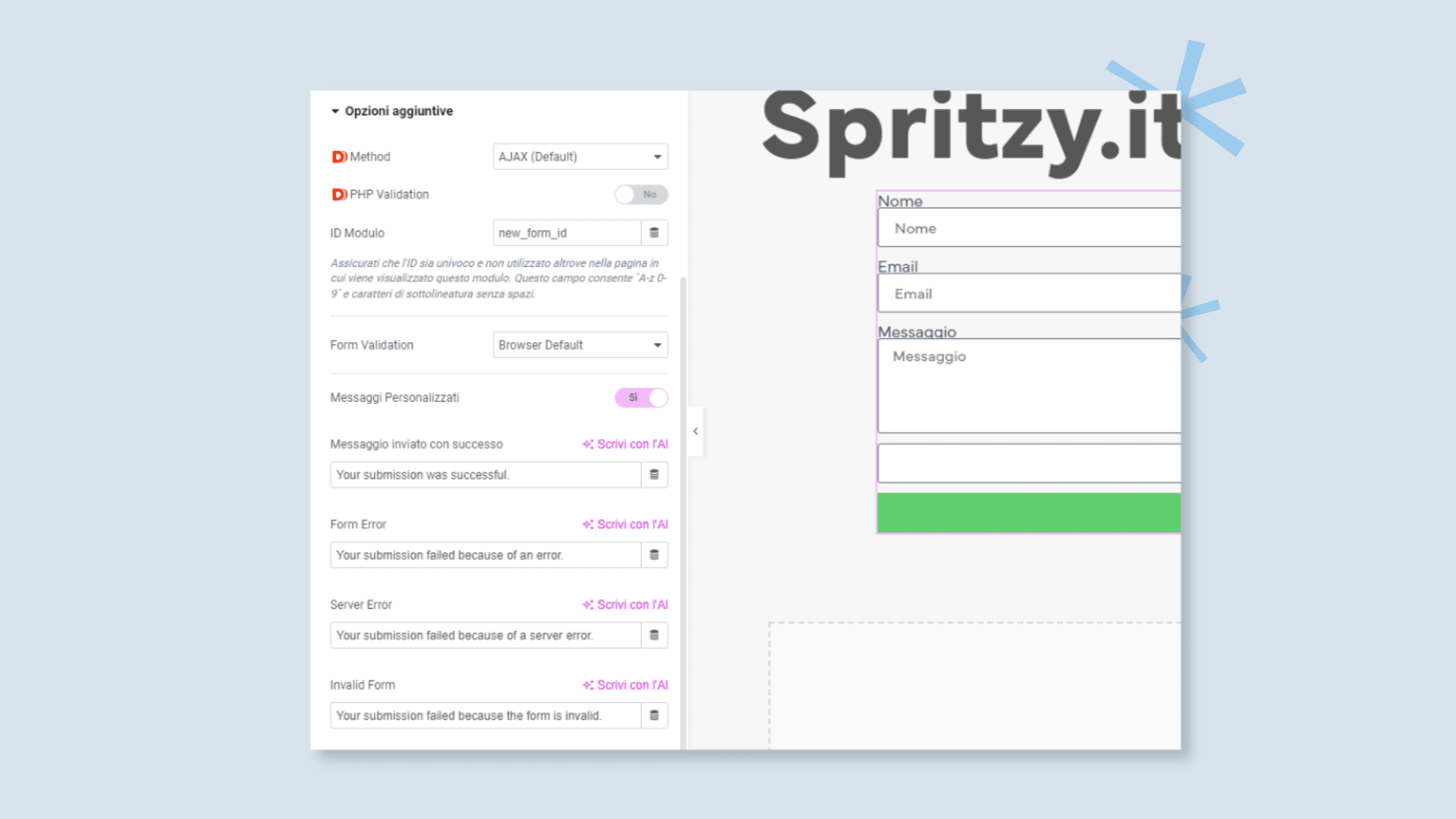
Nell’ultima sezione per la modifica del contenuto del widget, Opzioni Aggiuntive, è possibile cliccare su Messaggi Personalizzati e da lì modificare il contenuto per ognuno dei 4 messaggi che l’utente potrebbe ricevere:
- Messaggio inviato con successo: ogni volta che il modulo viene inviato correttamente;
- Form error: messaggio che avvisa di un errore durante il processo dell’invio, magari per un campo obbligatorio non compilato;
- Server error: messaggio che avvisa di un errore durante dell’invio, lato server;
- Invalid form: messaggio che fa sapere all’utente che c’è qualcosa che non va nell’invio.

5. Applica lo stile e pubblica il form
Adesso che il form è stato costruito e tutte le azioni post invio del form sono state settate, non resta altro che modificare lo stile, renderlo coerente al brand e procedere alla pubblicazione.
Per modificare lo stile la strada è la stessa con cui modifichiamo lo stile di ogni widget di Elementor. Cliccando sull’Elementor Form in pagina, nella sidebar dell’editor comparirà una voce relativa allo stile.
Li è possibile modificare i colori, la grandezza dei testi, lo sfondo dei campi, i pulsanti, e addirittura lo stile di tutti i messaggi personalizzati.
Apportate tutte le modifiche di stile, basterà cliccare su Pubblica o Aggiorna e la nuova pagina contenente l’Elementor Form sarà online e il modulo facilmente utilizzabile.
Conclusione
In questa breve e dettagliata guida abbiamo visto come è possibile utilizzare Elementor Form per creare un modulo di contatto unico, con lo stile coerente all’immagine aziendale.
Non solo, Elementor offre numerose funzionalità e azioni post invio del form, in modo tale da semplificare la vita dell’imprenditore che riceve le comunicazioni tramite modulo di contatto, e al tempo stesso rendere indimenticabile l’esperienza degli utenti all’interno del sito web.
Se all’inizio forse eri un po’ scettico sull’acquisto di una licenza di Elementor PRO, probabilmente adesso sarai d’accordo con noi, che di Elementor e dei suoi form non puoi più farne a meno.
E non avere timore. Nel caso dovessi riscontrare problemi con l’utilizzo di Elementor Form, o vuoi implementare funzionalità avanzate e totalmente personalizzate sulle tue esigenze, abbiamo la soluzione per te: la nostra Assistenza per Elementor, fatta da professionisti che utilizzano Elementor dal momento in cui è stato creato.
Domande frequenti su Elementor Form
Elementor, all’interno della propria academy e della propria documentazione, cerca di rispondere alle domande più frequenti degli utenti, in merito ai Form. E puoi consultare tutte le FAQ fatte ad Elementor da qui: Elementor Forms FAQs by Elementor.
Qui riportiamo le domande più frequenti che sono state sottoposte a noi di Spritzy.
Posso permettere il caricamento di più file tramite il mio form?
Certo. Tra le tipologie di campi che Elementor mette a disposizione c’è anche il campo di Upload File. Tra le varie impostazioni è possibile scegliere l’estensione dei file caricabili, la dimensione massima di ogni file e anche quanti file è possibile caricare.
Come mai il mio form non consegna le email?
Il problema relativo alle email non consegnate quasi sicuramente non dipende da Elementor, e dal Form che viene utilizzato. Anche se prima di tutto è doveroso controllare che il form abbia tutte le impostazioni corrette, e che ogni campo abbia un proprio id univo di riconoscimento.
Dopodiché probabilmente è sufficiente installare un plugin di SMTP Mail (tipo WP SMTP EMAIL) che permette di abilitare la propria installazione WordPress all’invio di email. E se anche questo non dovesse bastare, è necessario contattare il proprio fornitore di hosting per capire l’origine del problema.
Posso utilizzare gli Elementor Form per far iscrivere gli utenti alla mia newsletter?
Si. Elementor è già configurato per essere compatibile con alcuni degli strumenti di Email Marketing più utilizzati sul mercato, tra i quali Mailchimp. Sarà sufficiente configurare su Elementor una chiave API, generata appunto con lo strumento di Mail Marketing utilizzato, e da quel momento Elementor potrà parlare con Mailchimp (ad esempio) senza problemi. Se il tuo strumento sembra non essere compatibile con Elementor, probabilmente dovrai semplicemente cercare un plugin che lega Elementor allo strumento da te utilizzato. Elementor ha milioni di installazioni attive, un tool di mail marketing non perderà certo l’occasione di offrire uno strumento compatibile con Elementor.